Custom CSS
Note: This feature is still experimental, and the software interface structure may change in the future, which may cause some custom CSS to fail.
Introduction
Custom CSS is a method that allows you to customize the software interface. You can use it to modify the font, color, background, border style, etc. of the software. Basically, the visible parts of the interface can be customized by CSS. You may need some knowledge of CSS to use this feature.
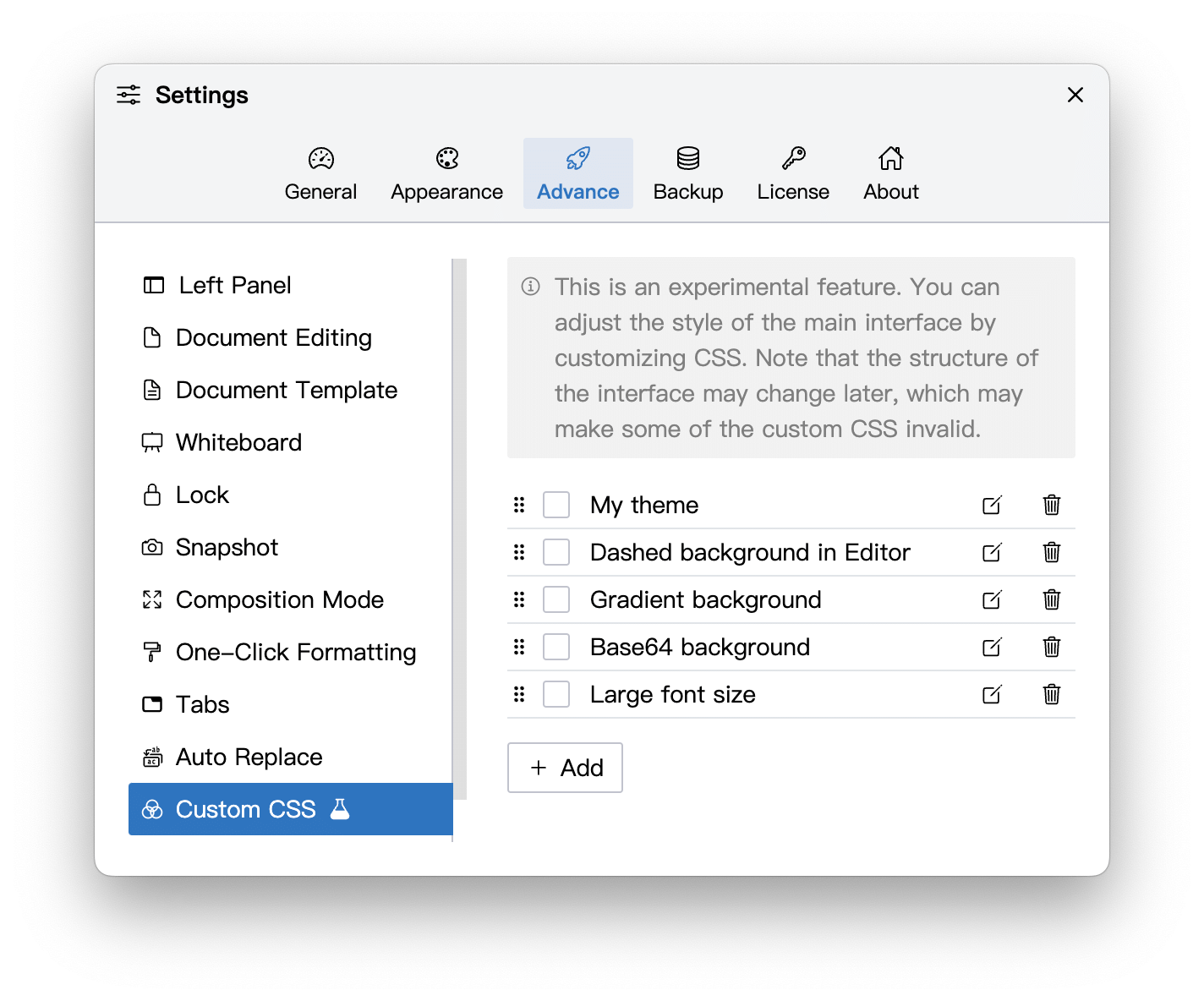
Add and edit custom CSS in Settings → Advanced → Custom CSS, as shown below:

You can set up multiple custom CSS schemes and enable the ones you want. Custom CSS will override the default styles of the software, so the order of the scheme sometimes affects the final effect. You can drag and drop the order of the scheme to adjust the appearance order of the corresponding CSS.
Example 1: Modify the background color of the left panel
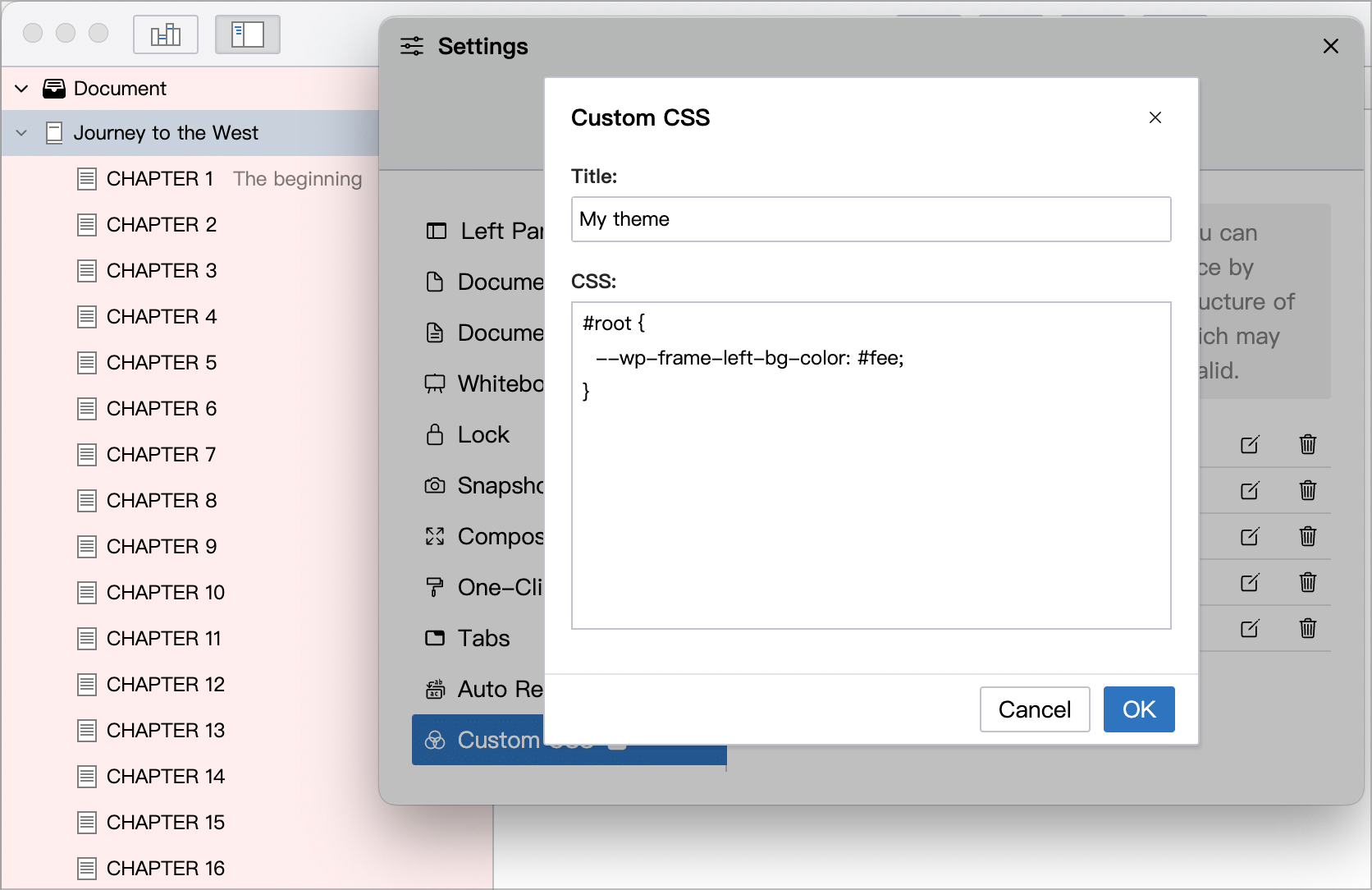
Here is a simple example:

In this example, the entered CSS code is as follows:
#root {
--wp-frame-left-bg-color: #fee;
}
This CSS code will change the background color of the app's left panel to light red.
Where #root is the root node of the application, and --wp-frame-left-bg-color is the CSS variable of the background color of the left panel. You can find the available CSS variables and their default values at Built-in Theme Styles.
Example 2: Modify editor font
Here is another example:
[data-role="editor"] {
font-weight: 500;
-webkit-font-smoothing: antialiased;
}
This CSS code will make the editor font bold and enable font antialiasing.
Where [data-role="editor"] corresponds to the root node of the editor element.
Example 3: Using a dashed background in the editor
The following CSS code adds a dotted background in the editor. If the editor itself has specified a horizontal background, you need to close it first.
.CodeMirror-code {
background-image: linear-gradient(#fff calc(var(--wp-editor-line-height) - 1px), transparent 0), linear-gradient(90deg, var(--wp-border-color-2) 50%, transparent 0);
background-size: 10px var(--wp-editor-line-height);
background-position: 0 0, 0 0;
}
更多
You can open the developer tools to view more information about the interface. It should be noted that the structure, XPaths, classNames, etc. of the interface may change in subsequent versions, so try not to rely on these information when customizing CSS. Relatively speaking, the id, data-* attributes are more stable, so it is recommended to use these attributes as much as possible to locate elements.